Formateo para la accesibilidad

Seis reglas que todo gestor de contenidos debe conocer

Algún día, todo lo que creemos con estos blogs, sitios web y servicios de correo electrónico de fácil uso será accesible para los lectores que utilicen tecnología de asistencia. Algún día no serán necesarias entradas como ésta, porque las directrices de accesibilidad web estarán integradas en todos los temas, plantillas y herramientas.
Hasta que llegue ese día, aprenda conmigo a mejorar lo que publicamos y enviamos para que más personas con discapacidad tengan acceso. Es tan probable que aprenda a codificar como que resuelva el cubo de Rubik. Si yo puedo hacerlo, tú también.
He aquí seis reglas de formato que todo el mundo debería conocer:
Uno: Utilizar niveles de encabezamiento y utilizarlos en orden
Esto es importante para la navegación con lectores de pantalla y para hojear. También es útil para todos los usuarios y, cuando los títulos incorporan las palabras clave adecuadas, mejoran la optimización para motores de búsqueda (SEO), lo que hace que su contenido sea más fácil de encontrar en la web.
La mejor práctica consiste en utilizar una rúbrica de nivel 1 (H1) para el título principal de la página y, a continuación, utilice el nivel de encabezado 2 (H2) debajo de H1 y H3 debajo de H2, etc. La elección de los niveles de encabezado de los estilos proporcionados en la barra de herramientas de su software también mantendrá su página visualmente consistente porque la misma fuente, peso y tamaño se aplica a cada H1 y H2 y así sucesivamente.
Los niveles de encabezado también son importantes para esas campañas de servicios de correo electrónico de Constant Contact o MailChimp. Si envías un correo electrónico sin estructura de documento (o si tu página web no tiene estructura de encabezado), no hay forma de hojear el contenido porque todo en la página tendrá el mismo peso. Esto consume mucho tiempo a las personas que utilizan un lector de pantalla, cuyo único recurso es hojear los hipervínculos...
Dos: Utilizar texto descriptivo en los hipervínculos
Cubrí este tema en Enlace Accesibilidad No-Nospero vale la pena repetirlo aquí. En general, no pensamos que el texto de los enlaces tenga nada que ver con el formato. Y se puede decir que la mayor parte del mundo no piensa de esa manera (el New York Times parece no saber nada acerca de las mejores prácticas de texto de enlace).
Podemos hacerlo mejor.
Los usuarios de lectores de pantalla hojean los enlaces de una página para saber qué hay en ella (sobre todo si no hay una estructura de encabezamientos). Así que considere sus enlaces como parte del formato. Nunca use "haga clic aquí" y utilice siempre un texto de enlace que describa lo que se ofrece. Esta práctica es útil para todos los lectores. La mayoría de nosotros hojeamos los enlaces en un grado u otro. No quiero leer las frases que lo rodean para determinar adónde me llevará cada enlace "haga clic aquí". Aprenda más sobre el texto descriptivo de los enlaces.
Tres: Evite las mayúsculas para enfatizar
Acabo de enterarme de esto. Las palabras enfatizadas con mayúsculas pueden ser leídas en pantalla como las letras de un acrónimo y, por lo general, son más difíciles de leer por las personas con dificultades para acceder al texto impreso. Por esta razón, no deben utilizarse mayúsculas para enfatizar. Utilice la negrita en su lugar, pero...
Cuatro: Utilice negrita y cursiva con moderación
Los lectores de pantalla distinguirán la negrita y la cursiva si se codifican utilizando las etiquetas HTML y , pero no si se codifican utilizando las etiquetas de estilo e (visualmente aparecen igual de cualquier forma). Me alivia ver que WordPress utiliza las etiquetas strong y emphasis (lo compruebo cambiando a la vista HTML de mi entrada). No es necesario saber programar para comprobarlo. Sin embargo, es divertido aprender pequeños fragmentos de código como éste para mejorar la accesibilidad (me siento como si estuviera usando un anillo decodificador secreto). Leer más sobre la accesibilidad de la negrita y la cursiva.
Lo más importante que hay que recordar es no utilizar negrita ni cursiva en lugar de niveles de encabezamiento (primera regla). Cada vez que las utilizo, me pregunto si hay alguna opción de nivel de encabezamiento que tenga más sentido.
Cinco: Utilice listas hechas sólo con estilos
El formato de una lista de elementos debe crearse utilizando las opciones de estilo proporcionadas por la barra de herramientas de su software. No las anules con tu propio espaciado o sangrías. Cuando se utilizan estilos, las listas se etiquetan correctamente y se anuncian a los lectores de pantalla. Además, los elementos de la lista se sangrarán automáticamente para distinguirlos visualmente del texto circundante.
Tenga cuidado al utilizar listas ordenadas en lugar de viñetas. Las listas ordenadas sugieren una progresión o secuencia utilizando números o letras. Si las tecleas tú mismo, un lector de pantalla no las leerá correctamente por falta de una codificación adecuada.
- Este es un ejemplo de una lista correctamente ordenada utilizando la opción de la barra de herramientas de WordPress.
- Como verás, WordPress ha sangrado cada uno de estos elementos. No he elegido este formato. Se leerá correctamente para un lector de pantalla.
a. Este es el primer elemento de una lista ordenada que no utiliza estilos. Un lector de pantalla no anunciará esto como un elemento de una lista ordenada.
b. Este es el segundo elemento. Escribí la "b" a mano en el teclado en lugar de dejar que WordPress creara el elemento de la lista, una pesadilla total para los lectores de pantalla.
Más información utilizar correctamente las listas.
Seis: El color no debe utilizarse para transmitir significado
Creo que esto es bastante obvio, pero merece la pena mencionarlo. Como no todo el mundo percibe el color, utilizarlo para transmitir un significado es contraproducente. Por ejemplo, no sería conveniente diferenciar las plantas venenosas en una lista utilizando un color de fuente diferente (aloe, sorel, cicuta). En su lugar, etiquete sus plantas venenosas con texto y evite llevar a nadie al hospital. O utiliza colores y una etiqueta de texto.
Plantas saludables
- aloe
- sorel
- diente de león
Coma estas plantas y muera
- cicuta
- chirivía silvestre
- dedalera
Si utiliza colores, uno de los errores de accesibilidad más comunes en páginas web y correos electrónicos es el contraste de color deficiente. Ya tratamos este tema en la sección No-Nos de los enlaces de accesibilidad, pero merece la pena repetirlo aquí. El color del texto debe destacarse adecuadamente del fondo. Esta "relación de contraste" se puede medir introduciendo el valor hexadecimal de los colores que está utilizando en el cuadro de diálogo Comprobador de contraste de color WebAIM. Más información en más sobre el color y el contraste para la accesibilidad.
En conclusión
Las normas de accesibilidad son aburridas, como la gramática. Sin embargo, tengo Grammarly en marcha (golpeándome la muñeca con una regla) mientras escribo esto. Incluso pago una suscripción. Algún día todos sentiremos una presión equivalente para ser precisos con la accesibilidad. Al fin y al cabo, si cometo un error gramatical, la mayoría de las veces me avergüenzo de mí mismo. Cuando cometo un error de accesibilidad, corro el riesgo de alejar a mi público. Se calcula que más de 25 millones de estadounidenses tienen alguna discapacidad que afecta al acceso al ordenador.
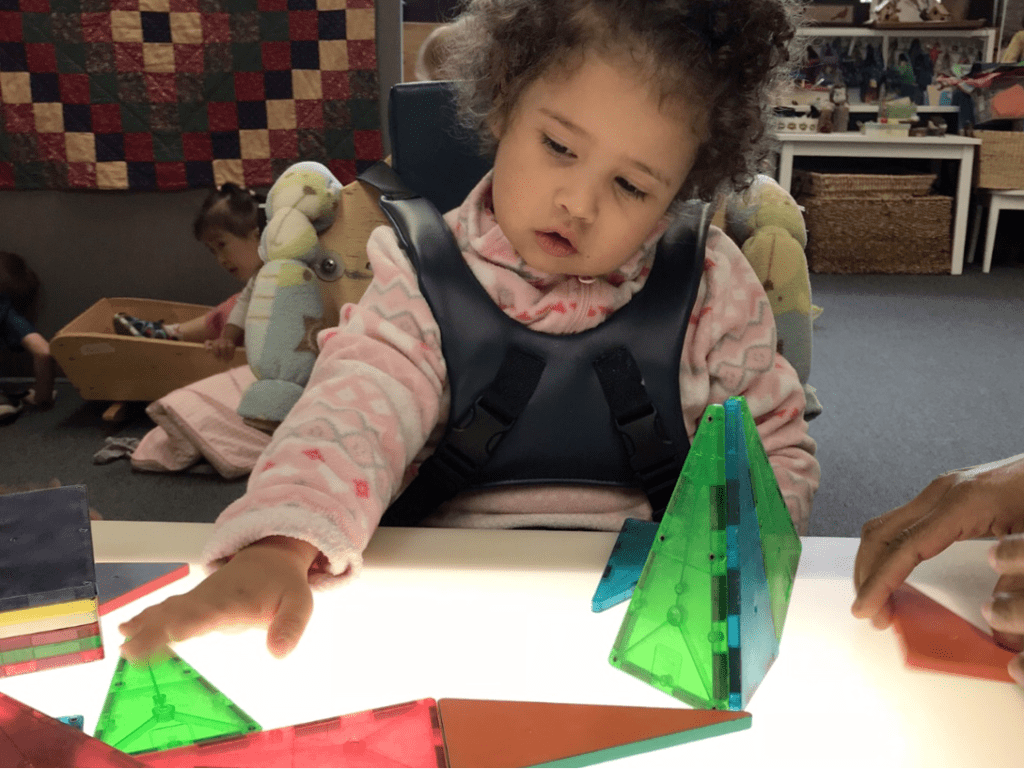
También ayuda tener en mente lectores concretos a los que me gustaría llegar. Con ese espíritu, aquí va una dosis de motivación del Programa de TA de Missouri: Los usuarios de TA de Missouri defienden la accesibilidad web.
Resumen mensual del blog
Buscar en el blog
Blogs de los programas estatales de tecnología de apoyo
California
Florida
Indiana
Kentucky
Luisiana
Maryland
Massachusetts
Michigan
Montana
Carolina del Norte
Dakota del Norte
Utah
Blogs de los programas estatales de tecnología de apoyo
El AT3 Center, la Association of AT Act Programs (ATAP) y la Administration on Community Living (ACL) no aprueban, representan ni garantizan, expresa o implícitamente, ningún producto, dispositivo o información expuestos en este blog. El Centro AT3, la ATAP y la ACL no han examinado, revisado ni probado ningún producto o dispositivo aquí mencionado.