Formatage pour l'accessibilité

Six règles que tout gestionnaire de contenu doit connaître

Un jour, tout ce que nous créons avec ces services conviviaux de blog, de site web et de courrier électronique sera accessible aux lecteurs utilisant des technologies d'assistance. Un jour, des articles comme celui-ci ne seront plus nécessaires, car les lignes directrices en matière d'accessibilité du web seront intégrées dans chaque thème, modèle et outil.
En attendant que ce jour arrive, apprenez avec moi comment améliorer ce que nous publions et envoyons pour que davantage de personnes handicapées y aient accès. Je suis aussi susceptible d'apprendre à coder que de résoudre le Rubik's cube. Si je peux le faire, vous pouvez le faire.
Voici six règles de mise en forme que tout le monde devrait connaître :
Un : utiliser des niveaux de titres et les utiliser dans l'ordre
C'est important pour la navigation des lecteurs d'écran et pour la lecture rapide. C'est également utile pour tous les utilisateurs et lorsque les titres intègrent des mots-clés appropriés, ils améliorent l'optimisation pour les moteurs de recherche (SEO), ce qui permet de trouver votre contenu sur le web.
La meilleure pratique consiste à utiliser une rubrique de niveau 1. (H1) pour le titre principal de la page, puis utilisez le niveau de titre 2 (H2) sous H1 et H3 sous H2, etc. Le choix des niveaux de titres à partir des styles fournis dans la barre d'outils de votre logiciel assurera également la cohérence visuelle de votre page, car la même police, le même poids et la même taille sont appliqués à chaque H1, H2 et ainsi de suite.
Les niveaux d'en-tête sont également importants pour les campagnes de courrier électronique de Constant Contact ou de MailChimp. Si vous envoyez un courriel sans structure de document (ou si votre page web n'a pas de structure d'en-tête), il n'y a aucun moyen de parcourir le contenu parce que tout ce qui se trouve sur la page aura le même poids. Cela prend beaucoup de temps à une personne qui utilise un lecteur d'écran et qui n'a d'autre recours que de parcourir les liens hypertextes...
Deux : Utiliser un texte d'hyperlien descriptif
J'ai abordé ce sujet dans Lien Accessibilité No-Nosmais cela vaut la peine de le répéter ici. En règle générale, nous ne pensons pas que le texte des liens ait quoi que ce soit à voir avec le formatage. Et vous pouvez dire que la plupart des gens ne le voient pas de cette façon (le New York Times semble ne rien savoir des meilleures pratiques en matière de texte de lien).
Nous pouvons faire mieux.
Les utilisateurs de lecteurs d'écran parcourent les liens d'une page pour apprendre ce qu'elle contient (en particulier en l'absence de structure d'en-tête). Considérez donc que vos liens font partie de la mise en forme. N'utilisez jamais "cliquez ici" et utilisez toujours un texte de lien qui décrit ce qui est fourni. Cette pratique est utile pour tous les lecteurs. La plupart d'entre nous parcourent les liens à un degré ou à un autre. Je n'ai pas envie de lire des phrases entières pour savoir où me mènera chaque lien "cliquez ici". Apprendre Plus d'informations sur le texte descriptif des liens.
Trois : Éviter les majuscules pour mettre l'accent
Je viens de l'apprendre. Les mots mis en valeur par des majuscules peuvent être lus à l'écran comme les lettres d'un acronyme et sont généralement plus difficiles à lire par les personnes souffrant d'un handicap de lecture. C'est pourquoi les majuscules ne doivent pas être utilisées pour mettre l'accent. Utilisez plutôt les caractères gras, mais...
Quatre : Utiliser les caractères gras et italiques avec parcimonie
Les lecteurs d'écran distingueront le gras et l'italique s'ils sont codés à l'aide des balises HTML et , mais pas s'ils sont codés à l'aide des balises de style et (ils apparaissent visuellement de la même manière dans les deux cas). Je suis soulagé de voir que WordPress utilise les balises strong et emphasis (je vérifie en passant à la vue HTML de mon article). Il n'est pas nécessaire de savoir coder pour vérifier cela. Il est toutefois amusant d'apprendre de petits bouts de code comme celui-ci pour améliorer l'accessibilité (j'ai l'impression d'utiliser un anneau décodeur secret). Lire plus d'informations sur l'accessibilité des caractères gras et italiques.
La chose la plus importante à retenir est de ne pas utiliser le gras ou l'italique à la place des niveaux de titre (règle n° 1). Chaque fois que je les utilise, je me demande s'il n'y a pas une option plus logique au niveau du titre.
Cinq : Utiliser uniquement des listes établies à l'aide de styles
La mise en forme d'une liste d'éléments doit être réalisée à l'aide des options de style fournies par la barre d'outils de votre logiciel. Ne les remplacez pas par vos propres espacements ou retraits. Lorsque des styles sont utilisés, les listes sont correctement balisées et s'annoncent aux lecteurs d'écran. Les éléments de la liste sont également automatiquement indentés afin de les distinguer visuellement du texte environnant.
Veillez à utiliser des listes ordonnées lorsqu'elles sont demandées à la place des puces. Les listes ordonnées suggèrent une progression ou une séquence à l'aide de chiffres ou de lettres. Si vous les tapez vous-même, un lecteur d'écran ne les lira pas correctement, faute d'un codage adéquat.
- Voici un exemple de liste correctement ordonnée à l'aide de l'option de la barre d'outils de WordPress.
- Vous remarquerez que WordPress a mis en retrait chacun de ces éléments. Je n'ai pas choisi cette mise en forme. Elle sera lue correctement par un lecteur d'écran.
a. Il s'agit du premier élément d'une liste ordonnée qui n'utilise pas de styles. Un lecteur d'écran n'annoncera pas qu'il s'agit d'un élément d'une liste ordonnée.
b. Il s'agit du deuxième élément. J'ai tapé le "b" à la main sur le clavier plutôt que de laisser WordPress créer l'élément de la liste, un véritable cauchemar pour les lecteurs d'écran.
En savoir plus sur l'utilisation correcte des listes.
Six : La couleur ne doit pas être utilisée pour véhiculer un sens
Je pense que c'est assez évident, mais cela vaut la peine d'être mentionné. Étant donné que tout le monde ne perçoit pas la couleur, il est contre-productif d'utiliser la couleur pour transmettre un sens. Par exemple, vous ne voudriez pas différencier les plantes toxiques dans une liste en utilisant une couleur de police différente (aloe, sorel, ciguë). Au lieu de cela, étiquetez vos plantes toxiques avec du texte et évitez d'envoyer quelqu'un à l'hôpital ! Ou utilisez de la couleur et un texte.
Des plantes saines pour la santé
- aloès
- sorel
- pissenlit
Mangez ces plantes et mourez
- ciguë
- panais sauvage
- digitale
Si vous utilisez des couleurs, l'une des erreurs d'accessibilité les plus courantes que l'on trouve sur les pages web et dans les courriels est un mauvais contraste des couleurs. Nous avons abordé ce point dans la section "Liens", mais il vaut la peine de le répéter ici. La couleur de votre texte doit se détacher suffisamment de son arrière-plan. Ce "rapport de contraste" peut être mesuré en entrant la valeur hexadécimale des couleurs que vous utilisez dans le champ Vérificateur de contraste des couleurs WebAIM. Apprendre plus d'informations sur les couleurs et les contrastes pour l'accessibilité.
En conclusion
Les règles d'accessibilité sont ennuyeuses, comme la grammaire. Pourtant, j'ai Grammarly en marche (je me tape le poignet avec une règle) au moment où j'écris ces lignes. C'est même un abonnement que je paie. Un jour, nous ressentirons tous une pression équivalente pour être précis en matière d'accessibilité. Après tout, si je fais une erreur grammaticale, je me mets surtout dans l'embarras. Lorsque je commets une erreur d'accessibilité, je risque d'aliéner mon public. On estime que plus de 25 millions d'Américains souffrent d'un handicap qui affecte l'accès à l'ordinateur.
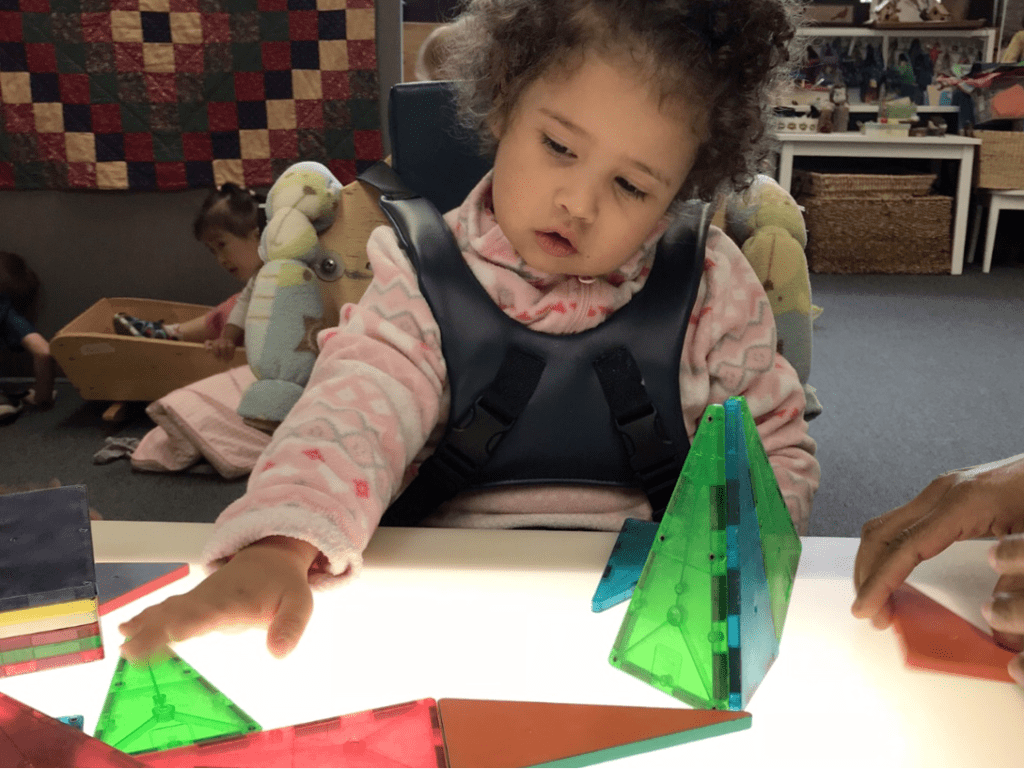
Il est également utile d'avoir à l'esprit des lecteurs particuliers que j'aimerais atteindre. Dans cet esprit, voici une dose de motivation de la part du programme AT du Missouri : Les utilisateurs d'AT du Missouri plaident en faveur de l'accessibilité du Web.
Blog Digest mensuel
Rechercher dans le blog
Blogs sur les programmes nationaux d'AT
Californie
Floride
Indiana
Kentucky
Louisiane
Maryland
Massachusetts
Michigan
Montana
Caroline du Nord
Dakota du Nord
Utah
Blogs sur les programmes nationaux d'AT
Le Centre AT3, l'Association of AT Act Programs (ATAP) et l'Administration on Community Living (ACL) n'accordent aucune approbation, représentation ou garantie, explicite ou implicite, aux produits, dispositifs ou informations présentés dans ce blog. L'AT3 Center, l'ATAP et l'ACL n'ont pas examiné, revu ou testé les produits ou dispositifs mentionnés.